آخرین ارسالی های انجمن

پس از مدت زمان تقریبا زیادی , امروز تصمیم گرفتم یک اسکریپت ساده php اما حرفه ای خبرنامه , برای جمع آوری ایمیل های کاربران در وب سایت بنویسم و به اشتراک بزارم .
این اسکریپت ایمیل های کاربران را دریافت کرده و داخل یک فایل txt , به صورت کاملا مرتب , بدون تکرار و ولید شده میچیند .
ویژگی های اسکریپت :
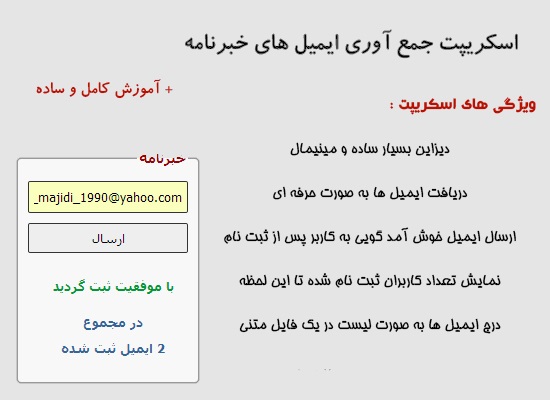
دیزاین بسیار ساده و مینیمال
دریافت ایمیل ها به صورت حرفه ای ( حروف کوچک , ولید , بدون ایمیل تکراری )
ارسال ایمیل خوش آمد گویی به کاربر پس از ثبت نام
نمایش تعداد کاربران ثبت نام شده تا این لحظه
درج ایمیل ها به صورت لیست در یک فایل txt ( بهترین شیوه برای ارسال ایمیل در آینده )
و اما آموزش کامل و ساده :
ابتدا کد های زیر را به قسمت css خود اضافه نمایید . ( طبیعتا باید به فایل مثلا style.css اضافه نمایید تا در تمامی صفحات کار کند )
#vm-form{
font-family:tahoma;
font-size:13px;
direction:rtl;
width:150px;
margin:0;
padding:0;
}
fieldset#vm{
width:160px;
height:210px;
overflow:hidden;
margin:0;
padding:10px;
position:fixed;
bottom:5px;
left:5px;
direction:rtl;
border-radius:5px;
border:2px solid #999;
background-color:#f8f8f8;
}
legend#vm{
font-size:13px;
color:#900;
font-weight:bold;
}
input#vm-email{
width:148px;
height:20px;
border:1px solid #333;
font-family:tahoma;
font-size:13px;
padding:5px;
border-radius:2px;
margin:5px 0px;
}
input#vm-email:focus{
outline:none;
}
input#vm-submit{
width:160px;
height:30px;
border:1px solid #333;
background-color:#eee;
font-family:tahoma;
font-size:13px;
border-radius:2px;
margin:5px 0px;
}
input#vm-submit:hover{
cursor:pointer;
background-color:#ccc;
}
p#vm-success{
text-align:center;
color:#093;
font-weight:bold;
font-size:13px;
word-wrap:break-word;
margin:20px 0px;
padding:0px;
}
p#vm-number{
text-align:center;
color:#369;
font-weight:bold;
font-size:13px;
word-wrap:break-word;
margin:10px 0px;
padding:0px;
}
نکته مهم : این اسکریپت از قبل با css دیزاین شده و مکان قرار گیری آن در پایین سمت چپ سایت به صورت fix می باشد که البته اگر میخواهید در قسمت دیگری از سایت استفاده نمایید , میتوانید در css بالا و در قسمت fieldset#vm خطهای زیر را حذف نمایید .
position:fixed; bottom:5px; left:5px;
حال کد php زیر را جهت نمایش فرم در هر صفحه یا قسمتی که میخواهید نمایش داده شود درج نمایید .
نکته مهم :اگر در css , سه خط بالا را حذف کرده باشید , فرم زیر را در هر جایی که درج کنید , در همان جا نمایش داده میشود وگرنه کد زیر را در هر جایی که بزارید , در قسمت پایین سمت چپ سایت به صورت fix نمایش داده میشود .
<?php
$subject = 'درود ...';
$message = 'ایمیل شما با موفقیت ثبت گردید';
$from = 'نام شما';
$txt = fopen ("emails.txt" ,"a+");
$read = file_get_contents("emails.txt");
$number = substr_count($read,"@");
fclose($txt);
if (isset($_POST["subemail"])) {
$email = $_POST["subemail"];
$email = strtolower($email);
if(!filter_var($email, FILTER_VALIDATE_EMAIL))
{}
else
{
$txt = fopen ("emails.txt" ,"a+");
$read = file_get_contents("emails.txt");
if(strchr($read,$email)){
$error = "<p id='vm-success'>".'ایمیل تکراری می باشد'."</p>";
fclose($txt);
}else{
fwrite ($txt,$email."rn");
fclose($txt);
$success = "<p id='vm-success'>".'با موفقیت ثبت گردید'."</p>";
mail ($email,$subject,$email."rn".$message,"from: ".$from);
}
}
}
?>
<fieldset id="vm">
<legend id="vm">خبرنامه</legend>
<form id="vm-form" method="post" accept-charset="utf-8" action="">
<input id="vm-email" name="subemail" placeholder="ایمیل خود را وارد نمایید" autofocus type="email">
<input id="vm-submit" value="ارسال" type="submit">
<?php if (isset($success)) echo $success ?>
<?php if (isset($error)) echo $error ?>
<p id="vm-number">در مجموع</p>
<p id="vm-number"><?php if (isset($number)) echo $number ?> ایمیل ثبت شده</p>
</form>
</fieldset>
حال در صورت وارد نمودن اولین ایمیل توسط کاربران , فایلی به صورت اتوماتیک به نام email.txt در روت سایت شما ساخته شده و تمامی ایمیل ها از این به بعد وارد این فایل خواهند شد .
نکات بسیار مهم :
1 – 3 خط زیر را به دلخواه خود ویرایش دهید :
$subject = 'درود ...'; $message = 'ایمیل شما با موفقیت ثبت گردید'; $from = 'نام شما';
subject = موضوع ایمیل خوش آمدگویی که پس از ثبت نام توسط کاربران به آنها ارسال میشود .
message = متن ایمیل خوش آمدگویی که پس از ثبت نام توسط کاربران به آنها ارسال میشود .
from = میتوانید نام و یا ایمیل خود را در اینجا وارد نمایید تا کاربر ایمیل خوش آمدگویی را با نام یا ایمیل شما دریافت نماید .
2 – چون این فرم به صورت اسکریپت می باشد , در سایت های html قادر به نمایش نخواهد بود . مگر اینکه پسوند این فایل ها را از html. به php. تغییر دهید . با این ترفند کوچک میتوانید هم ماهیت سایت خود را html نگه دارید و هم از این فرم استفاده نمایید .
3 – اگر از سایت هایی استفاده میکنید که دارای مدیریت محتوا هستند , مانند وردپرس , جوملا , دروپال و … , میتوانید به قسمت قالب خود رفته و در هر قسمتی که خواهان نمایش فرم در آنجا هستید , مراحل بالا را انجام دهید .
مثلا در وردپرس , وارد wp-content/theme شوید و پس از ورود به قالب خود , در فایل index.php یا sidebar.php مراحل بالا را انجام دهید .
4 – به هیچ عنوان در کدنویسی و برنامه نویسی های بالا , دست نبرید ( بجز مواردی که در نکته 1 گفته شد ) . چون کوچکترین تغییر غیر اصولی , باعث خراب شدن اسکریپت میشود .
برنامه نویس : وحید مجیدی
پخش اختصاصی
دانلود فایل آماده اسکریپت
[sdm_download id=”1469″ fancy=”0″]

برچسب ها اسکریپتاسکریپت جمع آوری ایمیلایمیلخبرنامهاسکریپت جمع آوری ایمیل های خبرنامهاسکریپت جمع آوری ایمیل ها
ارسال نظر
ممکن است به این موارد نیز علاقه مند باشید:


































































.jpg)
.jpg)










.jpg)

.PNG.png)



.jpg)











.jpg)











.JPG.jpg)



.jpg)













_.jpg)








.jpg)

.png)
.jpg)



.jpg)
.jpg)


.jpg)
.gif)

.jpg)

.jpg)
.jpg)

نظرات ارسال شده